„A positive user experience is one in which the goals of both the user and the organization that created the product are met.” Jesse James Garrett
User Experience Design ist eine Disziplin, die zum Ziel hat, Produkte zu gestalten, die sowohl den Kunden eines Unternehmens, als auch das Unternehmen selbst, in größtmöglichem Umfang zufrieden stellen.
Die Methoden des User Experience Designs werden häufig in der IT-Branche für die Gestaltung von Online-Produkten angewandt, wie Webseiten, Software oder Apps. Die Methoden können universell aber auch auf andere Produkte und Services angewendet werden, mit denen der Kunde interagiert (z.B. Hardware, Dokumentation oder Kundenservice).
User Experience Design ist keine visuell gestalterische Disziplin, sondern beeinflusst hauptsächlich die funktionale Gestaltung eines Produkts und agiert gemeinsam mit dem Produktmanagement als Schnittstelle zwischen Design, Technik, Marketing, Vertrieb und Kundenservice.
Entwicklung der Disziplin User Experience Design
User Experience Design (kurz auch UX Design) hat seine Wurzeln in der Mitte des 20. Jahrhunderts. Der technische Fortschritt brachte es mit sich, dass die Komplexität von Maschinen und Geräten stetig zunahm. Gleichzeitig mussten immer mehr Menschen mit diesen Maschinen und Geräten arbeiten, die keine Experten auf dem Gebiet waren. Die einfache Bedienbarkeit (englisch: Usability) wurde so zu einem zunehmend wichtiger werdenden Erfolgskriterium für neue Technologien.
Parallel zu den technischen Disziplinen entwickelte sich so der Bereich Mensch-Maschine-Interaktion. Designer, Psychologen, Informatiker und Ingenieure arbeiteten gemeinsam daran, die neuen Technologien an den Bedürfnissen der Anwender auszurichten und sie leichter bedienbar zu machen.

Als die neuen Technologien Einzug in private Haushalte hielten, wurden ästhetische Aspekte zunehmend wichtiger.

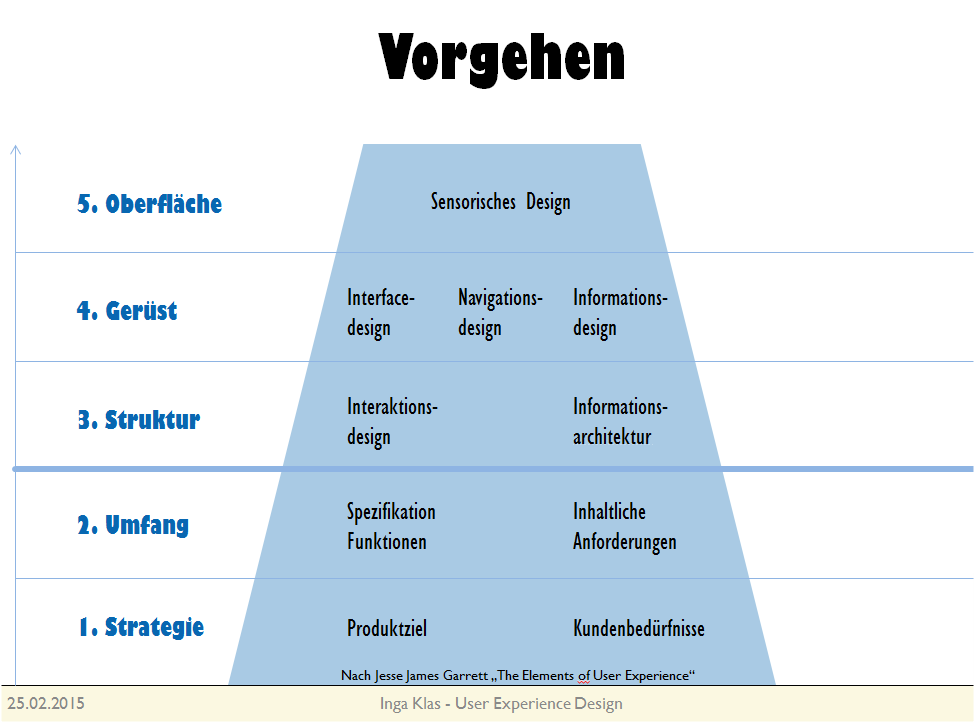
Als einer der Vorreiter des User Experience Designs gilt Don Norman. Sein Buch „The Design of Everyday Things“ aus dem Jahr 1988 verknüpft erstmals die Aspekte Usability und Design. Jesse James Garrett veröffentlichte 2002 mit „The Elements of User Experience“ ein Handbuch, wie User Experience Design in Unternehmen umgesetzt werden kann. Sein Modell der 5 Ebenen des User Experience Designs ist Grundlage meiner Arbeit.
Die 5 Phasen des User Experience Designs
Für meinen Ansatz habe ich das Modell von Garrett leicht abgewandelt: die 5er-Aufteilung habe ich zwar beibehalten, um deutlicher zu machen, dass die 5 Ebenen aufeinander aufbauen, spreche ich jedoch von Phasen statt von Ebenen.
Die Phasen, in denen die Anforderungen definiert werden, erhalten außerdem mehr Gewicht. Meiner Erfahrung nach hat die Definition der Anforderungen für den Erfolg eines Projekts eine größere Bedeutung haben, als die eigentliche Konzeption der Benutzerinteraktion. Werden die Kernfunktionen und grundlegenden Merkmale des Produkts zu Beginn nicht sauber durchdacht und definiert, besteht die Gefahr, dass das Produkt niemals stimmig wird oder in späteren Projektphasen Verzögerungen und hohe Kosten durch Änderungen entstehen.

Die 5 Phasen gruppiere ich zusätzlich in die Anforderungsphase (Phase 1-2) und die Konzeptionsphase (Phase 3-5). In der Anforderungsphase arbeitet der UX Designer sehr eng mit dem Produktmanagement und allen angrenzenden Bereichen, wie Marketing, Customer Care und Technik zusammen. In der Konzeptionsphase liegt die Spezifikation der Benutzerinteraktion hauptsächlich in der Hand des UX Designers.
Garrett bezog sich in seinem ursprünglichen Modell ausschließlich auf Webseiten und empfahl, unterschiedliche Methoden für funktionale Webseiten und inhaltliche Webseiten anzuwenden. Diese scharfe Trennung findet man bei Webseiten heute kaum noch, es ist außerdem eine Vielzahl neuer Arten von Produktarten dazu gekommen, u.a. Online-Shops, Apps oder Webanwendungen. Methodisch sollte man heute also eher zwischen funktionalen und inhaltlichen Bereichen innerhalb eines Produkts unterscheiden und die entsprechenden Methoden anwenden.
Anforderungsphase
Phase 1: Strategie und Anforderungen
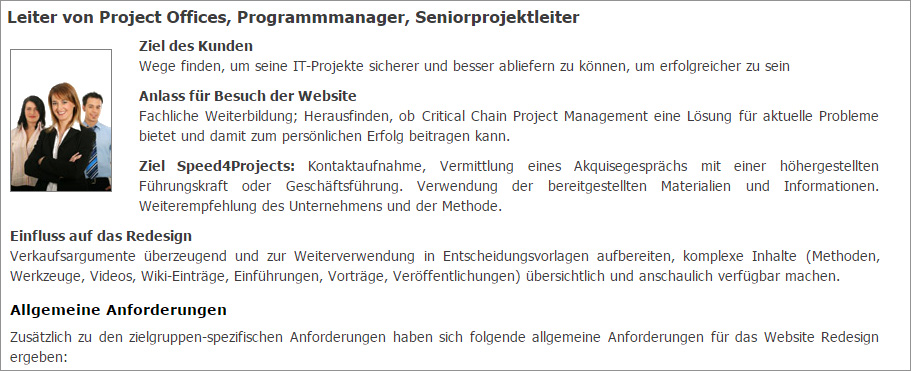
In der ersten Phase wird das strategische Ziel des Produkts definiert. Aus Kundensicht wird beleuchtet, welche Zielgruppen es gibt, in welchem Bereich das Produkt eingesetzt wird und welche Aufgaben die Nutzer mit dem Produkt erledigen werden. Beispielhafte Profile der verschiedenen Zielgruppen, so genannte Personas, können dabei helfen, sich besser in die Sicht des Kunden hinein zu versetzen.

Folgende Fragen dienen als Leitlinien:
- Welche Aufgaben muss der Benutzer mit dem Produkt erledigen?
- Welche Faktoren beeinflussen die Interaktion mit dem Produkt (z.B. Zeitdruck, wenig Einarbeitungszeit, Häufigkeit der Nutzung, viel Ablenkung)?
- Welche Vorkenntnisse haben die Benutzer?
- In welchem Umfeld wird das Produkt eingesetzt (z.B. unterwegs, an stationärem PC, auf verschiedenen Geräten gleichzeitig, von verschiedenen Nutzern,…)?
- Welche technischen Anforderungen gibt es (z.B. Stabilität und Sicherheit)? Welche technischen Gegebenheiten sind vorhanden (z.B. Geräte, Betriebssystem, Software-Ausstattung)?
- In welchem Preissegment kann sich das Produkt bewegen?
- Welche Konkurrenzprodukte gibt es? Welche Stärken und Schwächen haben sie?
Auch die Ziele und Anforderungen aus Unternehmenssicht werden in dieser Phase analysiert:
- Welches Ziel erfüllt das Produkt aus Unternehmenssicht (z.B. Umsatzsteigerung, Gewinnsteigerung, Erhöhung der Kundenzahlen, neuen Markt sichern,…)?
- Wie sieht die Konkurrenzsituation aus?
- Womit kann sich das Produkt hervorheben?
- Wie fügt sich das Produkt in die Markenidentität des Unternehmens ein (z.B. Nutzung bestehenden Brandings vs. eigenes Branding)?
Wer bei der Definition der Produktanforderungen schon mal dabei war, weiß, dass das bisweilen eine sehr mühsame und unangenehme Aufgabe sein kann, da viele Themen auf den Tisch kommen, die bisher unter den Projektteppich gekehrt wurden:
- Politisch brisante oder komplexe Fragen:
- Funktionen, die auf der Wunschliste des Chefs stehen aber sehr viel Aufwand bedeuten.
- Business Case relevante Fragen
- technische Abhängigkeiten zu externen System
- Annahmen statt Fakten & Risiken:
- Schätzungen zur späteren Nutzungsintensität, die Einfluss auf Business Case und Technik haben können
- Marktentwicklungen
- Zuverlässigkeit externer Zulieferer
Von diesen Faktoren darf man sich nicht abschrecken lassen, denn früher oder später muss man sich ohnehin darum kümmern. Besser ist es, sich diese Themen frühzeitig zu adressieren und zu steuern, um gravierende negative Auswirkungen zu verhindern.
Phase 2: Umfang
In der zweiten Phase wird aus den strategischen Anforderungen der funktionale und technologische Umfang des Produkts abgeleitet:
- Welche konkreten Funktionen benötigt der Kunden, um seine Aufgaben zu erledigen?
- Welche funktionalen Aspekte müssen berücksichtigt werden, aufgrund der Geräte, die der Kunde einsetzen wird?
- In welchem technologischen Rahmen wird das Produkt entwickelt?
- Welche Funktionen benötigt das Unternehmen, z.B. zur Wartung und Pflege des Produkts oder für statistische Auswertungen?

Auch der Umfang der Bereiche mit inhaltlichem Schwerpunkt wird in dieser Phase festgelegt:
- Welche Themen werden behandelt?
- Wie detailliert werden Themen behandelt?
- Welche Medien ergänzen die Inhalte?
- Welche Funktionen soll es rund um die Inhalte geben (z.B. Weiterempfehlungen, verwandte Inhalte,…)
Konzeptionsphase
Phase 3: Struktur
Basierend auf den Anforderung zum Umfang des Produkts lässt sich in Phase 3 die grundlegende Struktur des Produkts und die Benutzerinteraktion festlegen.
Für funktionale Bereiche definiert man, wie der Bereich aufgebaut ist und wie der Kunde mit den Funktionen interagiert, das so genannte Interaktionsdesign:
- Wie steige ich in die Nutzung des Produkts ein? Werde ich bei der Ersteinrichtung z.B. von einem Assistenten begleitet?
- Wie ist der Aufbau des Produkts? Ist es eine klassische Arbeitsumgebung à la Word oder interagiere ich eher in Art einer App mit dem Produkt? Gibt es eine Startseite, die alle Funktionen verlinkt oder gehe ich direkt zur Bearbeitungsansicht?
- Wie greife ich auf die Funktionen zu (klassische Menüs, Kontextmenüs,…)?
- An welchen Stellen biete ich dem Kunden Hilfestellungen an?
- Wie werden Fehler und Meldungen behandelt?

Für Bereiche mit inhaltlichem Schwerpunkt legt man die Informationsarchitektur fest, d.h. wie sind die Informationen strukturiert und untereinander verbunden:
- In welche Kategorien werden die Inhalte unterteilt?
- Nach welchen Gesichtspunkten können die Inhalte strukturiert werden?
- An welchen Stellen ist es sinnvoll, Inhalte untereinander zu verlinken?
- Gibt es sequenzielle Informationen (wie z.B. die Kapitel eines Buches)?
Phase 4: Gerüst
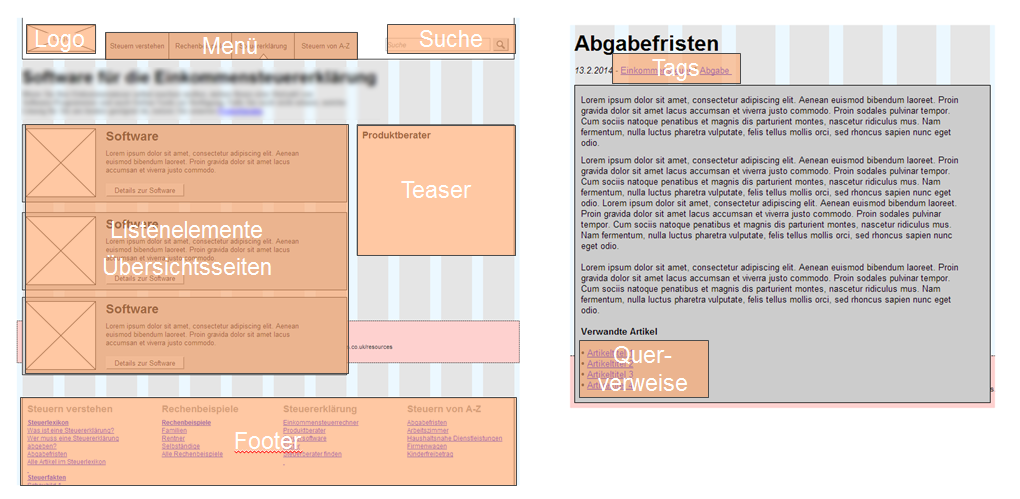
In Phase 4 wird die Struktur des Produkts weiter verfeinert. Das Navigationsdesign definiert alle Elemente, über die der Benutzter sich innerhalb des Produkts bewegen kann. Das kann sowohl eine klassische Webseitennavigation sein, als auch Elemente innerhalb einer Seite, wie z.B. Breadcrumbs, Weiterempfehlungslink oder verwandte Artikel.

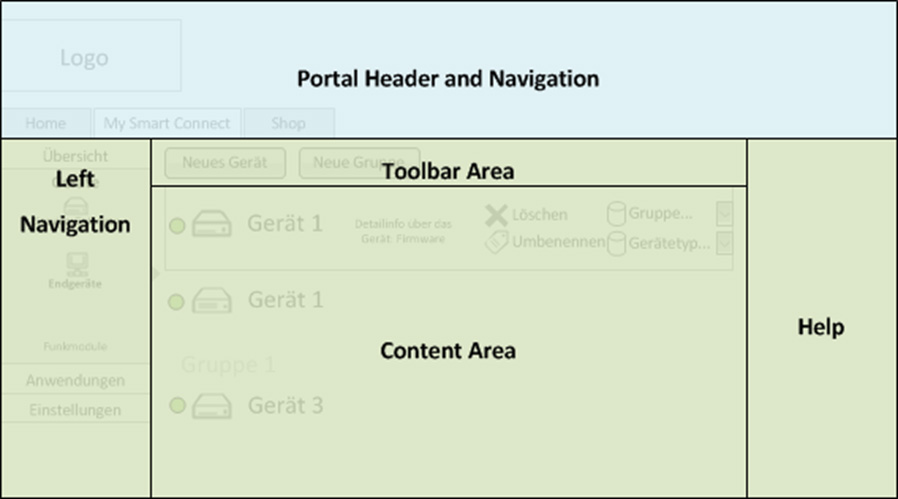
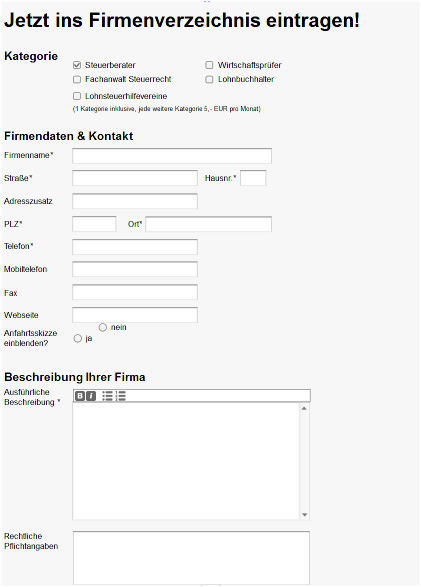
Mit Hilfe von Grobentwürfen (auch Interface Design Scribbles oder Wireframes genannt), wird das Gerüst der Benutzeroberfläche skizziert. Funktionen, Texte, Formulare und alle weiteren Seitenelemente werden so platziert, wie sie später im Produkt erscheinen sollen.

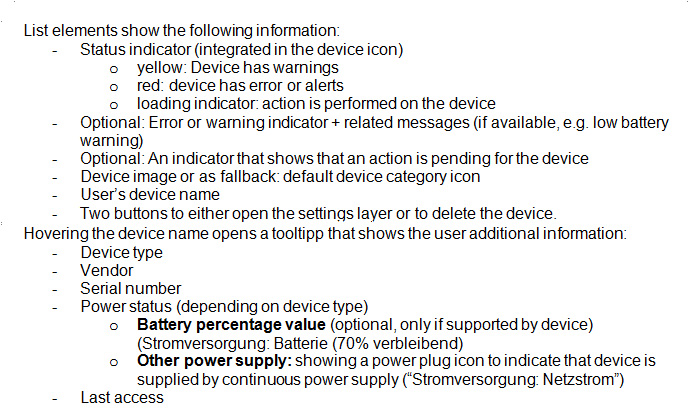
Nicht alle Anforderungen und Funktionen einer Benutzeroberfläche können in einem grafischen Entwurf festgehalten werden. Es bietet sich deswegen an, als Ergänzung ein Textdokument zu pflegen, in dem alle Anforderungen festgehalten werden, die nicht aus den Entwürfen hervorgehen (z.B. Fehlerhandling oder Formularvalidierung). Dieses Dokument dient sowohl zur Unterstützung der Entwicklung, als auch als Grundlage für die Qualitätssicherung.

Um die Konzeption und die Programmierung zu vereinfachen, sollte man den Entwurf gleichartiger Seiten und Ansichten bündeln. Man identifiziert Seiten, die immer den selben Aufbau haben (z.B. Produktseiten in einem Online-Shop oder Artikelseiten in einem Nachrichtenportal) und gestaltet ihren Aufbau einmal exemplarisch als Vorlage. Die Redaktion kann diese Seitenvorlage später mit den konkreten Inhalten füllen. Bei funktional ähnlichen Bereichen (z.B. Formulare oder Listenansichten) geht man ähnlich vor: Hier legt den grundlegenden Aufbau und die Funktionsweise einmal beispielhaft fest. Diese Spezifikation lässt meistens 1:1 in den Styleguide übernehmen.
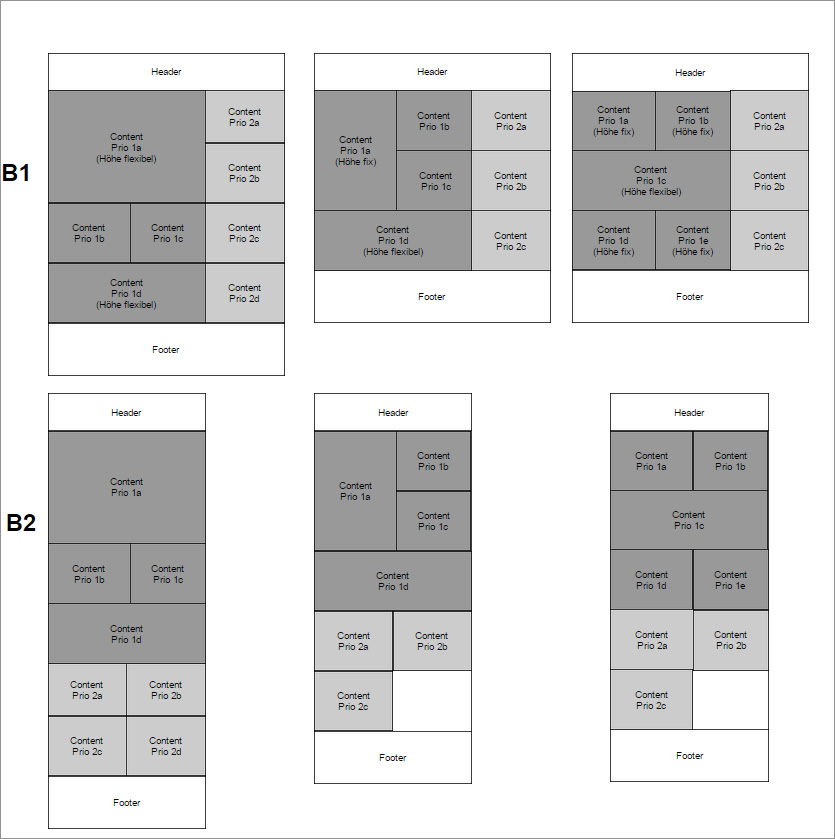
Neben den Details der Benutzeroberfläche wird für Webseiten und Apps in dieser Phase auch das Responsive Design festgelegt, d.h. wie sich die Inhalte bei wechselnden Bildschirmauflösungen verhalten. Dies sollte in enger Abstimmung mit der Technik erfolgen, da häufig fertige Lösungen eingesetzt werden, deren Mechanismen bei der Konzeption berücksichtigt werden müssen.

Phase 5: Oberfläche
In der letzten Phase wird die äußere Hülle des Produkts gestaltet. Der Kunde nimmt sie über seine verschiedenen Sinne wahr, weswegen Garret diese Phase „Sensory Design“ nennt. Für Web- und Software-Produkte sind dies überwiegend visuelle Aspekte, die vom Screendesigner definiert werden. Ergänzend können akustische und haptische Elemente verwendet werden, um die Bedienung des Produkts zu unterstützen (z.B. Warntöne oder Vibrationsfeedback).

User Experience Design in agilen Projekten
Seit Projekte mit agilen Methoden gesteuert werden, hat sich auch die Arbeitsweise im User Experience Design geändert. Konzipierte man früher häufig das komplette Produkt bevor die Programmierung überhaupt startete, finden die Konzeptionsphasen jetzt in kleineren Blöcken parallel zur Entwicklung statt.
Uneinigkeit herrscht noch über den optimalen Weg, wie man die Konzeptionsphasen in agilen Projekten einplant. Geht man von einem Scrum-Projekt mit 2 Wochen Sprints aus, ist es häufig kaum zu schaffen, einen Entwurf in diesem Zeitraum zu erstellen, abzustimmen und dann noch umzusetzen. Wir haben es deswegen meistens so gehandhabt, dass die Konzeption in den Sprint vor der Umsetzung gelegt wurde. Dies entspricht zwar nicht dem eigentlichen Ansatz von Scrum, hat sich in der Praxis aber vor allem in größeren Unternehmen bewährt.
Auf die Anforderungsphasen zu Beginn eines Projekts, sollte man trotz agiler Methoden nicht verzichten. Einzelne Anforderungen können einen großen Einfluss sowohl auf die Gestaltung des Produkts, als auch auf die technische Umsetzung haben. Auch hier gilt, dass selbst kleine Änderungen in späteren Phasen zu großen Verzögerungen und Extraaufwänden führen können.
Fazit: Warum es nix Besseres gibt, als User Experience Design
Auch fast 15 Jahre nachdem ich Jesse James Garretts Buch zum ersten Mal gelesen habe, bin ich immer noch begeistert von seinem Ansatz. Ich habe selbst etliche Projekte miterlebt, in denen man sich euphorisch aber blind auf einen neue Technologie gestürzt hatte, um später festzustellen, dass man komplett an den Bedürfnissen des Kunden vorbeigeplant hatte.
Umso mehr freut es mich zu sehen, dass sich Methoden wie Usability Testing, Fokusgruppen und Personas immer mehr durchsetzen und man immer häufiger dedizierte Kräfte für Interface Design in Projekten findet.
Tools für UX Design

Kopf – Hirn – Weitblick
Man kann es nicht oft genug sagen, aber so ein Kopf, gefüllt mit Gehirn und einer Portion Weitblick ist die absolute Mindestausstattung für UX-Designer.

Was zum Schreiben
Papier kann reichen. Etwas komfortabler wird es mit elektronischem Schreibgerät

Was Was zum Malen
Papier ist auch hier wieder gut. Eine Übersicht von Scribble-Tools findet ihr im Blog.

Essen & Trinken
Zum Bestechen von Programmierern, Besänftigen von Produktmanagern und fürs eigene innere Gleichgewicht ;-)