Wolfram Müller hat sich dankenswerter Weise bereit erklärt, dass ich das Redesign seiner Website hier im Blog dokumentieren darf. Ihr könnt also an allen Phasen teilhaben und gerne auch eure Kommentare dazu abgeben.
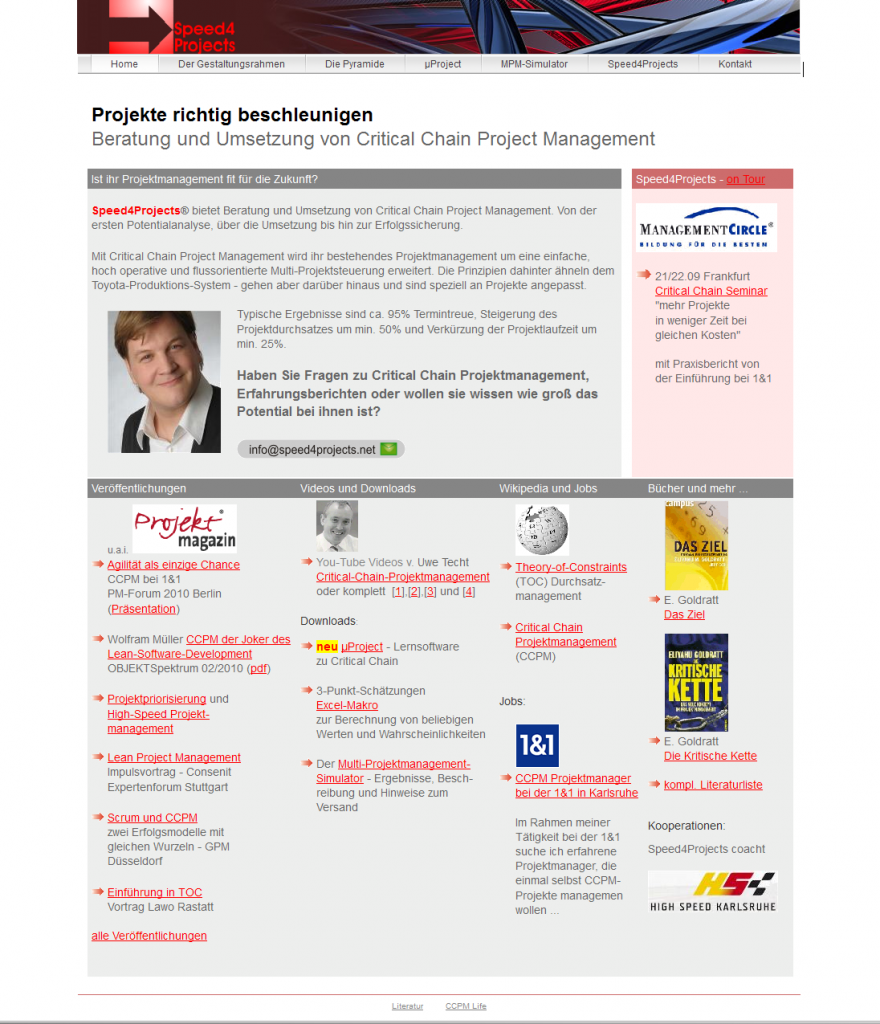
Es geht im Folgenden um die Seite http://speed4projects.net. Speed4Projects bietet Beratung rund um das Thema Management und Beschleunigung von IT-Projekten an. Das ist die aktuelle Startseite der Website:
Als ersten Schritt des Redesigns führe ich eine Bestandsaufnahme der vorhandenen Website durch. Diesen Punkt erledige ich vor dem ersten ausführlichen Kundengespräch, um den Ist-Zustand möglichst unvoreingenommen bewerten zu können.
Logo
Der Firmenname und das Logo sind das Erste, was ich mir an einer Website anschaue. An diesen beiden Komponenten kann man recht deutlich ablesen, in welchem Stadium der Corporate Identity Findung sich eine Firma befindet. Hat eine Firma ihre Corporate Identity noch nicht gefunden, steht dieser Punkt noch vor dem eigentlichen Redesign der Website, denn nur daraus lässt sich ein Webdesign ableiten, dass das Unternehmen angemessen repräsentiert.
Das aktuelle Logo von Speed4Projects veranschaulicht grundsätzlich schon jetzt den Kerngedanken des Unternehmens: Der Pfeil nach rechts steht für Bewegung nach vorn, rot symbolisiert Dynamik und Schnelligkeit. Was verändert werden sollte, ist die Gestaltung des Logos: das Highlight über dem Pfeil ist wenig professionell gestaltet, Formgebung und Typografie lassen sich interessanter einsetzen.
Design
Auf den ersten Blick wird deutlich, dass die Website in die Jahre gekommen ist und eine gestalterische Auffrischung vertragen kann. Beibehalten werden kann die grundlegende Farbgebung in weiß/grau/schwarz mit roten Akzenten. Ausgetauscht werden sollte dagegen auf jeden Fall die Headergrafik. Die Gestaltung der Inhaltsboxen sollte ebenfalls überarbeitet werden.
Navigation
Schauen wir uns zunächst die Bedienung und die Gestaltung an. Mit einer horizontalen Navigation, platziert unterhalb des Keyvisuals ist man auf jeden Fall auf der sicheren Seite, da Besucher sie dort leicht finden. Die Bedienung der Hauptnavigation ist ebenfalls recht einfach: Anklicken des Hauptpunkts öffnet die Navigation der 2. Ebene. Die aktuell geöffnete Seite wird in der Navigation deutlich hervorgehoben. Der graue Verlauf im Hintergrund findet sich auch in aktuellen Designs.
Angepasst werden sollte auf jeden Fall die Gestaltung der 2. Navigationsebene, da sie momentan schwer wahrzunehmen ist: Die Schrift ist zu klein und es besteht kein grafischer Bezug zum Hauptnavigationspunkt. Optional kann ein Indikator ergänzt werden, der den Benutzer darauf hinweist, welcher Hauptnavigationspunkt über eine Unternavigation verfügt.
Aus inhaltlicher Sicht, sollte die Navigation komplett überarbeitet werden. Die aktuellen Hauptnavigationspunkte ergeben momentan nur ein unscharfes Gesamtbild über das Angebot der Firma. Die meisten Begriffe lassen nur wenige Rückschlüsse darauf zu, was auf den entsprechenden Seiten zu finden ist.
Startseite
Die Kernkompetenz der Firma wird in der Überschrift und im ersten Absatz der Startseite deutlich kommuniziert. Positiv ist ebenfalls, dass ein realer Ansprechpartner mit Bild und Kontaktdaten dargestellt wird. Dass die Website bearbeitet und das Unternehmen damit aktiv ist, erkennt der Besucher an den Verweisen auf aktuelle Veranstaltungen.
Verbessert werden kann die inhaltliche Hinführung auf das Thema „Chritical Chain Project Management“. Da der Begriff vielen Besuchern nicht bekannt sein dürfte, sollte er besser in Erläuterungen eingebettet werden. Um die Verkaufskraft der Website zu erhöhen sollte die Methode und die Verkaufsargumente im Einleitungsabsatz deutlicher und wenn möglich kürzer herausgestellt werden. Weiterführenden Links sollten insgesamt besser strukturiert werden.
Inhalte
Ein großer Vorteil der Website ist, dass sie bereits jetzt über viele und vor allem qualitativ hochwertige Inhalte verfügt. Was sich noch verbessern lässt, ist die Struktur der Inhalte. Hier sollten Hierarchie und Gesamtzusammenhang der einzelnen Themen deutlicher werden.
Typografie und Schreibstil
Die Texte sind in übersichtliche Absätze gegliedert und durch die Textgröße gut lesbar. Die gewählte Schriftart gibt der Seite einen sehr nüchternen Charakter.
Die Texte sind in wissenschaftlichem Stil geschrieben. Hier gilt es eine Differenzierung im Sprachstil herauszuarbeiten, so dass auf den Einstiegsseiten dem Erstbesucher ein schneller und einfacher Einstieg in das Thema ermöglicht wird, Profis dagegen auf den Unterseiten Detailinformationen im jetzigen Stil präsentiert bekommen.
Fazit
Die Grundsubstanz der Website ist durchaus solide. Aus rein funktionaler Sicht gibt es nur wenige Punkte zu bemängeln. Aus gestalterischer Sicht ist die Website nicht mehr zeitgemäß und sollte aufgrund des Einsatzes im professionellen Umfeld überarbeitet werden.
Ich bringe an dieser Stelle gerne folgenden Vergleich: ein Trainingsanzug erfüllt auch grundlegende Bekleidungsanforderungen aber man würde ihn trotzdem nicht zu einem Geschäftstermin anziehen. Auch eine Website sollte in diesem Sinn Anspruch und Stil eines Unternehmens widerspiegeln.
Im nächsten Artikel erfahrt ihr mehr über das erste Gespräch mit dem Auftraggeber und die Klärung des Redesign-Umfangs.




5 Antworten zu „Speed4Projects Website Redesign – Teil1: Bestandsaufnahme“
[…] Homepage « Speed4Projects Website Redesign – Teil1: Bestandsaufnahme […]
[…] Speed4Projects Website Redesign – Teil 1: Bestandsaufnahme […]
[…] Teil 1: Bestandsaufnahme […]
[…] Teil 1: Bestandsaufnahme […]
[…] Teil 1: Bestandsaufnahme […]